Durant ma 2e année de BUT MMI, nous devions réaliser une animation de chargement web en .svg ou JSON.
L'objectif était de mettre en pratique nos compétences en animation sur le logiciel After Effect.
J'ai choisi d'animer mon propre logo, afin de pourvoir réutiliser cette animation par la suite pour mon portfolio en ligne soit en temps que loading ou dans la page ERROR 404 pour ce site. Avant de me lancer dans la réalisation, j'ai effectué un travail de recherche pour m'inspirer des tendances actuelles en matière d'animation de chargement.
Étape 1: Storyboard


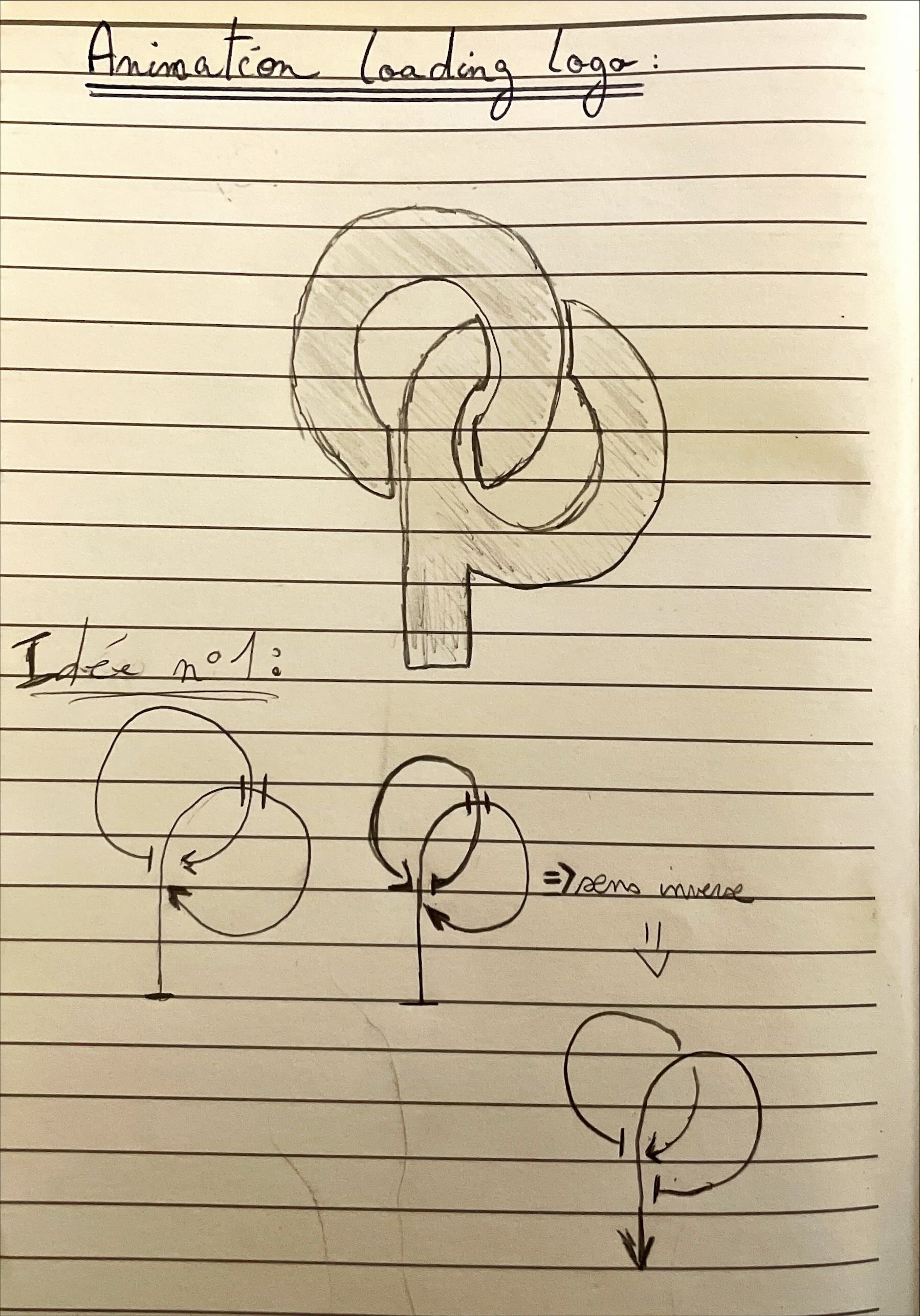
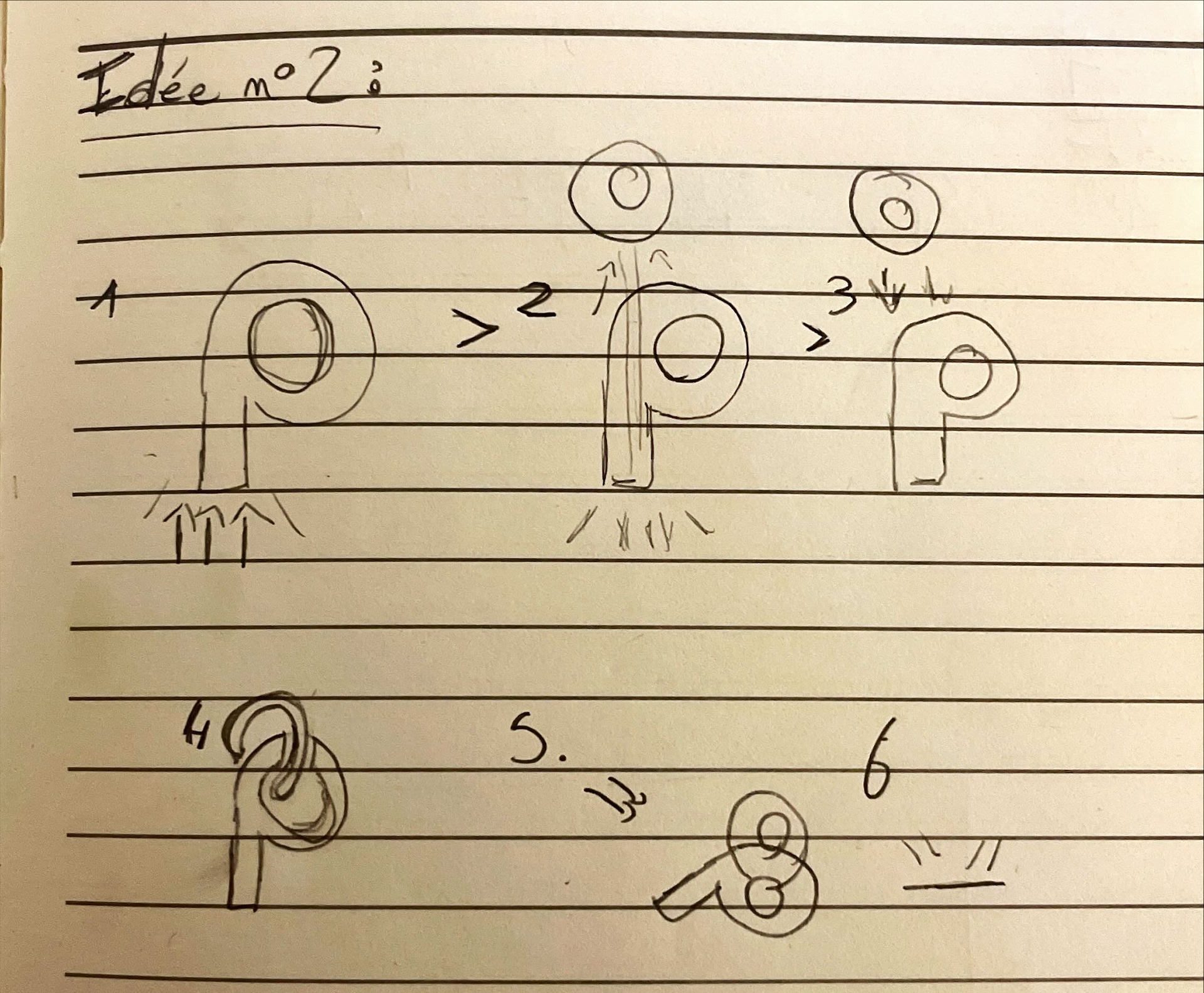
J'ai ensuite planifié mon idée sous forme de storyboard avec des croquis dans mon carnet.
Cela m'a permis d'organiser la progression de l'animation et le découpage en images clés. J'ai opté pour l'idée 1 ou l'on retrouve une animation en boucle où la première image correspond à la dernière, afin d'assurer une transition fluide (reverse).
Étape 2: Animation
En ouvrant After Effect, j'ai d'abord essayé de faire mon loading en faisant apparaitre mes calques Illustrator de mon logo avec l'effet: "Tracé Dynamique".
Cependant, l'effet "Tracé Dynamique" n'est pas pris en compte par mon plugin d'export (voir problèmes rencontrés*).
L'option du "Tracé Dynamique" étant indisponible, j'ai donc opté pour l'option des masques (image ci-dessus).
La Timeline se compose de 4 calques, soit 2 par formes pour le logo.
Parmis les 2 calques:
-Un correspond à un calque de forme classique qui reprend la forme de mon logo (calque 7 sur l'image).
-Le second (calque 8) correspond à un masque qui va faire apparaitre le calque 7, avec une reduction du tracé de la forme au court du temps sur la timeline (image ci-dessous).
Après cette étape, il me suffit de récupérer mes 4 calques (les 2 formes de mon logo soient 5,6,7,8) et de les dupliquer en inversant la réduction du tracé pour simuler un effet de Reverse pour que la forme disparaisse.
Étape 3: Export
J'ai utilisé le plugin Lottie Files qui permet d'avoir des exports svg et json en haute qualité avec un poids réduit (le Loading en haut de page est intégré grâce à un code en .json).
Au niveau technique, le format SVG me permettait de créer des formes vectorielles pour une excellente qualité d'affichage quel que soit le support.
Problèmes rencontrés:*
En utilisant Lottie, cela m'a limité dans le choix d'effets utilisables sur After Effect, car Lottie ne prend pas en compte une grande partie des effets lors de l'export.
Récap des Outils Utilisés:

Lottie